
Задача: автоматически находить все ссылки на сайте при этом исключая внутренние и те, у которых имеется метка. Ко всем остальным добавлять префикс, который превращает их во внутренние ссылки. Перенаправлять таки ссылки на страницу- заглушку!
Продолжаю прокачивать свои скиллы в области JavaScript и наконец-то добрался до задачи, которая грызла меня очень давно. Буквально вчера решал такую же задачу по скрытию внешних ссылок на PHP, но там ссылки необходимо скрывать вручную.
Скрипт полностью реализован на нативном JavaScript, что исключает необходимость использовать сторонние библиотеки, такие, как jQuery.
Скрипт поиска внешних ссылок
Создаем файл в формате *.js, например, стандартное script.js и подключаем его в самом низу страницы перед закрывающим тегом BODY следующей строкой.
<script src="script.js"></script>window.onload = function(){
var all_links = document.querySelectorAll('a[href]');
// Получаем домен текущего сайта
var c_prot = window.location.protocol,
//класс метка, для ислючения подмены
classname = 'in';
for(let i = 0; i < all_links.length; i++){
// Первые четыре символа в ссылке
var str = all_links[i].getAttribute('href').substring(0,4);
// получаем домен внешнего урл
var l_prot = all_links[i].origin;
// Сразу отсеиваем ссылки без HTTP — внутренние ссылки href="/news"
if(str == 'http'){
// Сверяем домен ссылки с доменом сайта и наличие метки
if(all_links[i].href != c_prot && !all_links[i].classList.contains(classname)){
// Добавляем в ссылку префикс
all_links[i].href = '/go.php?go=' + all_links[i].href;
}
}
}
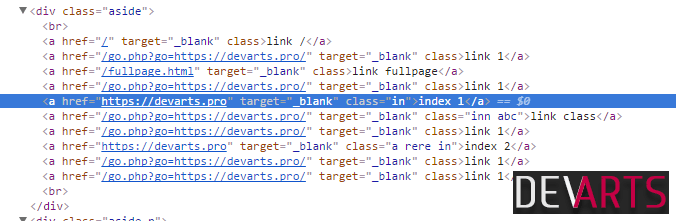
}В виде картинки

Для того, чтобы ссылка не шифровалась, ей в код необходимо добавить класс “in”. Данный класс вынесен в отдельную переменную и при необходимости его можно заменить на любой другой.
Логика
В комментариях, в принципе, все подробно расписано, но логику все же опишу.
- Мы получаем все ссылки на странице у которых имеется атрибут href и формируем из них массив;
- Создаем переменные с именем класса и нашим локальным доменом;
- Далее пробегаем по данному массиву при помощи обычного цикла for и проверяем в ссылках наличие http, что уже говорит о том, что ссылка внешняя или же записана с ненужным указанием локального домена;
- Проверяем, что домен ссылки не является доменом сайта и у данной ссылки отсутствует класс-метка для запрета шифрования;
- Если все условия выполнились исправляем ссылку, добавляя ей префикс;
Страница заглушка для внешних ссылок
Данная страница уже описана в другой статье здесь.
Для не знающих: просьба не пугаться т.к. в той статье вместо go используется r и это не имеет никакого значения. Выберите то слово, которое вам больше нравится (r гораздо короче), например:
go.php?r=
go.php?go=
r.php?go=
r.php?r=
blabalbla.php?rerere=Соответственно, принимаем мы не название файла, а ключ массива, идущий после знака вопроса — $_GET[‘rerere’]







proverka
Проверка чего?